c
React-sovellusten testaaminen
Reactilla tehtyjen frontendien testaamiseen on monia tapoja. Aloitetaan niihin tutustuminen nyt.
Testit tehdään samaan tapaan kuin edellisessä osassa eli Facebookin Jest-kirjastolla. Jest onkin valmiiksi konfiguroitu create-react-app:illa luotuihin projekteihin.
Tarvitsemme Jestin lisäksi testaamiseen apukirjaston, jonka avulla React-komponentteja voidaan renderöidä testejä varten.
Tähän tarkoitukseen ehdottomasti paras vaihtoehto on react-testing-library. Jestin ilmaisuvoimaa kannattaa myös laajentaa kirjastolla jest-dom.
Asennetaan kirjastot komennolla:
npm install --save-dev @testing-library/react @testing-library/jest-domTestataan aluksi muistiinpanon renderöivää komponenttia:
const Note = ({ note, toggleImportance }) => {
const label = note.important
? 'make not important'
: 'make important'
return (
<li className='note'> {note.content}
<button onClick={toggleImportance}>{label}</button>
</li>
)
}Huomaa, että muistiinpanon sisältävällä li-elementillä on CSS-luokka note, pääsemme sen avulla muistiinpanoon käsiksi testistä.
Komponentin renderöinti testiä varten
Tehdään testi tiedostoon src/components/Note.test.js, eli samaan hakemistoon, missä komponentti itsekin sijaitsee.
Ensimmäinen testi varmistaa, että komponentti renderöi muistiinpanon sisällön:
import React from 'react'
import '@testing-library/jest-dom/extend-expect'
import { render } from '@testing-library/react'
import Note from './Note'
test('renders content', () => {
const note = {
content: 'Component testing is done with react-testing-library',
important: true
}
const component = render(
<Note note={note} />
)
expect(component.container).toHaveTextContent(
'Component testing is done with react-testing-library'
)
})Alun konfiguroinnin jälkeen testi renderöi komponentin metodin react-testing-library-kirjaston tarjoaman render avulla:
const component = render(
<Note note={note} />
)Normaalisti React-komponentit renderöityvät DOM:iin. Nyt kuitenkin renderöimme komponentteja testeille sopivaan muotoon laittamatta niitä DOM:iin.
render palauttaa olion, jolla on useita kenttiä. Yksi kentistä on container, se sisältää koko komponentin renderöimän HTML:n.
Ekspektaatiossa varmistamme, että komponenttiin on renderöitynyt oikea teksti, eli muistiinpanon sisältö:
expect(component.container).toHaveTextContent(
'Component testing is done with react-testing-library'
)Testien suorittaminen
Create-react-app:issa on konfiguroitu testit oletusarvoisesti suoritettavaksi ns. watch-moodissa, eli jos suoritat testit komennolla npm test, jää konsoli odottamaan koodissa tapahtuvia muutoksia. Muutosten jälkeen testit suoritetaan automaattisesti ja Jest alkaa taas odottamaan uusia muutoksia koodiin.
Jos haluat ajaa testit "normaalisti", se onnistuu komennolla
CI=true npm testHUOM: konsoli saattaa herjata virhettä, jos sinulla ei ole asennettuna watchmania. Watchman on Facebookin kehittämä tiedoston muutoksia tarkkaileva ohjelma. Ohjelma nopeuttaa testien ajoa ja ainakin osx sierrasta ylöspäin jatkuva testien vahtiminen aiheuttaa käyttäjillä virheilmoituksia. Näistä ilmoituksista pääsee eroon asentamalla Watchmanin.
Ohjeet ohjelman asentamiseen eri käyttöjärjestelmille löydät Watchmanin sivulta: https://facebook.github.io/watchman/
Testien sijainti
Reactissa on (ainakin) kaksi erilaista konventiota testien sijoittamiseen. Sijoitimme testit ehkä vallitsevan tavan mukaan, eli samaan hakemistoon missä testattava komponentti sijaitsee.
Toinen tapa olisi sijoittaa testit "normaaliin" tapaan omaan erilliseen hakemistoon. Valitaanpa kumpi tahansa tapa, on varmaa että se on jonkun mielestä täysin väärä.
Itse en pidä siitä, että testit ja normaali koodi ovat samassa hakemistossa. Noudatamme kuitenkin nyt tätä tapaa, sillä se on oletusarvo create-react-app:illa konfiguroiduissa sovelluksissa.
Sisällön etsiminen testattavasta komponentista
react-testing-library-kirjasto tarjoaa runsaasti tapoja, miten voimme tutkia testattavan komponentin sisältöä. Laajennetaan testiämme hiukan:
test('renders content', () => {
const note = {
content: 'Component testing is done with react-testing-library',
important: true
}
const component = render(
<Note note={note} />
)
// tapa 1
expect(component.container).toHaveTextContent(
'Component testing is done with react-testing-library'
)
// tapa 2
const element = component.getByText(
'Component testing is done with react-testing-library'
)
expect(element).toBeDefined()
// tapa 3
const div = component.container.querySelector('.note')
expect(div).toHaveTextContent(
'Component testing is done with react-testing-library'
)
})Ensimmäinen tapa eli metodi toHaveTextContent siis etsii tiettyä tekstiä koko komponentin renderöimästä HTML:stä. toHaveTextContent on eräs monista jest-dom-kirjaston tarjoamista "matcher"-metodeista.
Toisena käytimme render-metodin palauttamaan olioon liittyvää getByText-metodia, joka palauttaa sen elementin, jolla on parametrina määritelty teksti. Jos elementtiä ei ole, tapahtuu poikkeus. Eli mitään ekspektaatiota ei välttämättä edes tarvittaisi.
Kolmas tapa on etsiä komponentin sisältä tietty elementti metodilla querySelector, joka saa parametrikseen CSS-selektorin.
Kaksi viimeistä tapaa siis hakevat metodien getByText ja querySelector avulla renderöidystä komponentista jonkin ehdon täyttävän elementin. Vastaavalla periaatteella toimivia "query"-metodeja, on tarjolla lukuisia.
Testien debuggaaminen
Testejä tehdessä törmäämme tyypillisesti erittäin moniin ongelmiin.
Renderin palauttaman olion metodilla debug voimme tulostaa komponentin tuottaman HTML:n konsoliin, eli kun muutamme testiä seuraavasti:
test('renders content', () => {
const note = {
content: 'Component testing is done with react-testing-library',
important: true
}
const component = render(
<Note note={note} />
)
component.debug()
// ...
})konsoliin tulostuu komponentin generoima HTML:
console.log node_modules/@testing-library/react/dist/index.js:90
<body>
<div>
<li
class="note"
>
Component testing is done with react-testing-library
<button>
make not important
</button>
</li>
</div>
</body>On myös mahdollista etsiä komponentista pienempi osa, ja tulostaa sen HTML-koodi, tällöin tarvitsemme metodia prettyDOM, joka löytyy react-testing-library:n mukana tulevasta kirjastosta @testing-library/dom:
import React from 'react'
import '@testing-library/jest-dom/extend-expect'
import { render } from '@testing-library/react'
import { prettyDOM } from '@testing-library/dom'import Note from './Note'
test('renders content', () => {
const note = {
content: 'Component testing is done with react-testing-library',
important: true
}
const component = render(
<Note note={note} />
)
const li = component.container.querySelector('li')
console.log(prettyDOM(li))})Eli haimme selektorin avulla komponentin sisältä li-elementin ja tulostimme sen HTML:n konsoliin:
console.log src/components/Note.test.js:21
<li
class="note"
>
Component testing is done with react-testing-library
<button>
make not important
</button>
</li>Nappien painelu testeissä
Sisällön näyttämisen lisäksi toinen Note-komponenttien vastuulla oleva asia on huolehtia siitä, että painettaessa noten yhteydessä olevaa nappia, tulee propsina välitettyä tapahtumankäsittelijäfunktiota toggleImportance kutsua.
Testaus onnistuu seuraavasti:
import React from 'react'
import { render, fireEvent } from '@testing-library/react'import { prettyDOM } from '@testing-library/dom'
import Note from './Note'
// ...
test('clicking the button calls event handler once', async () => {
const note = {
content: 'Component testing is done with react-testing-library',
important: true
}
const mockHandler = jest.fn()
const component = render(
<Note note={note} toggleImportance={mockHandler} />
)
const button = component.getByText('make not important')
fireEvent.click(button)
expect(mockHandler.mock.calls).toHaveLength(1)
})Testissä on muutama mielenkiintoinen seikka. Tapahtumankäsittelijäksi annetaan Jestin avulla määritelty mock-funktio:
const mockHandler = jest.fn()Testi hakee renderöidystä komponentista napin tekstin perusteella ja klikkaa sitä:
const button = getByText('make not important')
fireEvent.click(button)Klikkaaminen tapahtuu metodin fireEvent avulla.
Testin ekspektaatio varmistaa, että mock-funktiota on kutsuttu täsmälleen kerran:
expect(mockHandler.mock.calls).toHaveLength(1)Mockoliot ja -funktiot ovat testauksessa yleisesti käytettyjä valekomponentteja, joiden avulla korvataan testattavien komponenttien riippuvuuksia, eli niiden tarvitsemia muita komponentteja. Mockit mahdollistavat mm. kovakoodattujen syötteiden palauttamisen sekä niiden metodikutsujen lukumäärän sekä parametrien testauksen aikaisen tarkkailun.
Esimerkissämme mock-funktio sopi tarkoitukseen erinomaisesti, sillä sen avulla on helppo varmistaa, että metodia on kutsuttu täsmälleen kerran.
Komponentin Togglable testit
Tehdään komponentille Togglable muutama testi. Lisätään komponentin lapset renderöivään div-elementtiin CSS-luokka togglableContent:
const Togglable = React.forwardRef((props, ref) => {
// ...
return (
<div>
<div style={hideWhenVisible}>
<button onClick={toggleVisibility}>
{props.buttonLabel}
</button>
</div>
<div style={showWhenVisible} className="togglableContent"> {props.children}
<button onClick={toggleVisibility}>cancel</button>
</div>
</div>
)
})Testit ovat seuraavassa
import React from 'react'
import '@testing-library/jest-dom/extend-expect'
import { render, fireEvent } from '@testing-library/react'
import Togglable from './Togglable'
describe('<Togglable />', () => {
let component
beforeEach(() => {
component = render(
<Togglable buttonLabel="show...">
<div className="testDiv" />
</Togglable>
)
})
test('renders its children', () => {
expect(
component.container.querySelector('.testDiv')
).toBeDefined()
})
test('at start the children are not displayed', () => {
const div = component.container.querySelector('.togglableContent')
expect(div).toHaveStyle('display: none')
})
test('after clicking the button, children are displayed', () => {
const button = component.getByText('show...')
fireEvent.click(button)
const div = component.container.querySelector('.togglableContent')
expect(div).not.toHaveStyle('display: none')
})
})Ennen jokaista testiä suoritettava beforeEach renderöi Togglable-komponentin muuttujaan component.
Ensimmäinen testi tarkastaa, että Togglable renderöi sen lapsikomponentin <div className="testDiv" />.
Loput testit varmistavat metodia toHaveStyle käyttäen, että Togglablen sisältämä lapsikomponentti on alussa näkymättömissä, eli sen sisältävään div-elementtiin liittyy tyyli { display: 'none' }, ja että nappia painettaessa komponentti näkyy, eli näkymättömäksi tekevää tyyliä ei enää ole.
Nappi etsitään jälleen nappiin liittyvän tekstin perusteella. Nappi oltaisiin voitu etsiä myös CSS-selektorin avulla
const button = component.container.querySelector('button')Komponentissa on kaksi nappia, mutta koska querySelector palauttaa ensimmäisen löytyvän napin, löytyy napeista oikea.
Lisätään vielä mukaan testi, joka varmistaa että auki togglattu sisältö saadaan piilotettua painamalla komponentin toisena olevaa nappia
test('toggled content can be closed', () => {
const button = component.container.querySelector('button')
fireEvent.click(button)
const closeButton = component.container.querySelector(
'button:nth-child(2)'
)
fireEvent.click(closeButton)
const div = component.container.querySelector('.togglableContent')
expect(div).toHaveStyle('display: none')
})eli määrittelimme selektorin, joka palauttaa toisena olevan napin button:nth-child(2). Testeissä ei kuitenkaan ole viisasta olla riippuvainen komponentin nappien järjestyksestä, joten parempi onkin hakea napit niiden tekstin perusteella:
test('toggled content can be closed', () => {
const button = component.getByText('show...')
fireEvent.click(button)
const closeButton = component.getByText('cancel')
fireEvent.click(closeButton)
const div = component.container.querySelector('.togglableContent')
expect(div).toHaveStyle('display: none')
})Käyttämämme getByText on vain yksi monista queryistä, joita react-testing-library tarjoaa.
Lomakkeiden testaus
Käytimme jo edellisissä testeissä fireEvent-funktiota nappien klikkaamiseen:
const button = component.getByText('show...')
fireEvent.click(button)Käytännössä siis loimme fireEventin avulla tapahtuman click nappia vastaavalle komponentille. Voimme myös simuloida lomakkeisiin kirjoittamista fireEventin avulla.
Tehdään testi komponentille NoteForm. Lomakkeen koodi näyttää seuraavalta
import React, { useState } from 'react'
const NoteForm = ({ createNote }) => {
const [newNote, setNewNote] = useState('')
const handleChange = (event) => {
setNewNote(event.target.value)
}
const addNote = (event) => {
event.preventDefault()
createNote({
content: newNote,
important: Math.random() > 0.5,
})
setNewNote('')
}
return (
<div className="formDiv">
<h2>Create a new note</h2>
<form onSubmit={addNote}>
<input
value={newNote}
onChange={handleChange}
/>
<button type="submit">save</button>
</form>
</div>
)
}
export default NoteFormLomakkeen toimintaperiaatteena on kutsua sille propsina välitettyä funktiota createNote uuden muistiinpanon tiedot parametrina.
Testi on seuraavassa:
import React from 'react'
import { render, fireEvent } from '@testing-library/react'
import '@testing-library/jest-dom/extend-expect'
import NoteForm from './NoteForm'
test('<NoteForm /> updates parent state and calls onSubmit', () => {
const createNote = jest.fn()
const component = render(
<NoteForm createNote={createNote} />
)
const input = component.container.querySelector('input')
const form = component.container.querySelector('form')
fireEvent.change(input, {
target: { value: 'testing of forms could be easier' }
})
fireEvent.submit(form)
expect(createNote.mock.calls).toHaveLength(1)
expect(createNote.mock.calls[0][0].content).toBe('testing of forms could be easier' )
})Syötekenttään input kirjoittamista simuloidaan tekemällä syötekenttään tapahtuma change ja määrittelemällä sopiva olio, joka määrittelee syötekenttään 'kirjoitetun' sisällön.
Lomake lähetetään simuloimalla tapahtuma submit lomakkeelle.
Testin ensimmäinen ekspektaatio varmistaa, että lomakkeen lähetys on aikaansaanut tapahtumankäsittelijän createNote kutsumisen. Toinen ekspektaatio tarkistaa, että tapahtumankäsittelijää kutsutaan oikealla parametrilla, eli että luoduksi tulee saman sisältöinen muistiinpano kuin lomakkeelle kirjoitetaan.
Testauskattavuus
Testauskattavuus saadaan helposti selville suorittamalla testit komennolla
CI=true npm test -- --coverage
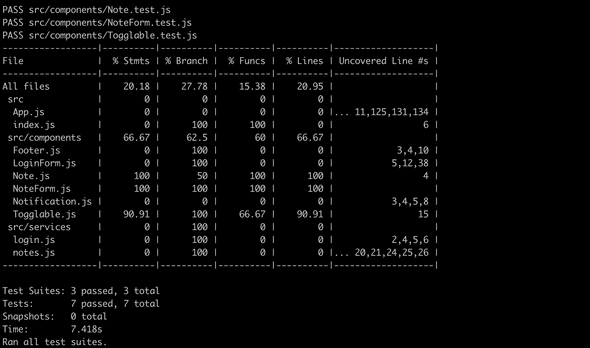
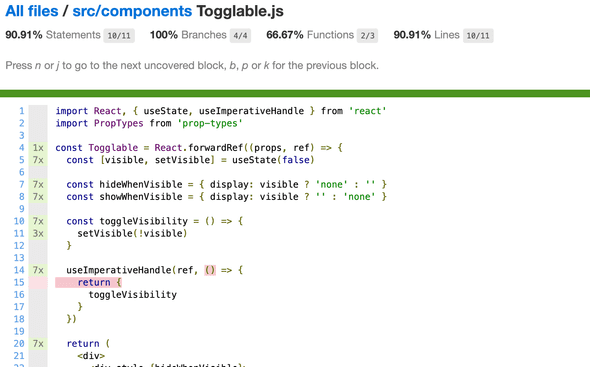
Melko primitiivinen HTML-muotoinen raportti generoituu hakemistoon coverage/lcov-report. HTML-muotoinen raportti kertoo mm. yksittäisen komponenttien testaamattomat koodirivit:

Sovelluksen tämänhetkinen koodi on kokonaisuudessaan githubissa, branchissa part5-8.
Frontendin integraatiotestaus
Suoritimme edellisessä osassa backendille integraatiotestejä, jotka testasivat backendin tarjoaman API:n läpi backendia ja tietokantaa. Backendin testauksessa tehtiin tietoinen päätös olla kirjoittamatta yksikkötestejä sillä backendin koodi on melko suoraviivaista ja ongelmat tulevatkin esiin todennäköisemmin juuri monimutkaisemmissa skenaarioissa, joita integraatiotestit testaavat hyvin.
Toistaiseksi kaikki frontendiin tekemämme testit ovat olleet yksittäisten komponenttien oikeellisuutta valvovia yksikkötestejä. Yksikkötestaus on toki välillä hyödyllistä, mutta kattavinkaan yksikkötestaus ei riitä antamaan riittävää luotettavuutta sille, että järjestelmä toimii kokonaisuudessaan.
Voisimme tehdä myös frontendille useiden komponenttien yhteistoiminnallisuutta testaavia integraatiotestejä, mutta se on oleellisesti yksikkötestausta hankalampaa, sillä integraatiotesteissä jouduttaisiin ottamaan kantaa mm. palvelimelta haettavan datan mockaamiseen. Päätämmekin keskittyä koko sovellusta testaavien end to end -testien tekemiseen, jonka parissa jatkamme tämän osan viimeisessä jaksossa.
Snapshot-testaus
Jest tarjoaa "perinteisen" testaustavan lisäksi aivan uudenlaisen tavan testaukseen, ns. snapshot-testauksen. Mielenkiintoista snapshot-testauksessa on se, että sovelluskehittäjän ei tarvitse itse määritellä ollenkaan testejä, snapshot-testauksen käyttöönotto riittää.
Periaatteena on verrata komponenttien määrittelemää HTML:ää aina koodin muutoksen jälkeen siihen, minkälaisen HTML:n komponentit määrittelivät ennen muutosta.
Jos snapshot-testi huomaa muutoksen komponenttien määrittelemässä HTML:ssä, voi kyseessä joko olla haluttu muutos tai vahingossa aiheutettu "bugi". Snapshot-testi huomauttaa sovelluskehittäjälle, jos komponentin määrittelemä HTML muuttuu. Sovelluskehittäjä kertoo muutosten yhteydessä, oliko muutos haluttu. Jos muutos tuli yllätyksenä, eli kyseessä oli bugi, sovelluskehittäjä huomaa sen snapshot-testauksen ansiosta nopeasti.
Emme kuitenkaan käytä tällä kurssilla snapshot-testausta.