Document Object Model (DOM)
Mikä on DOM?
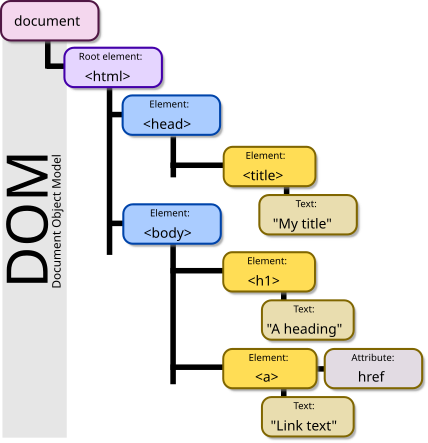
JavaScript:in avulla voidaan muokata dynaamisesti selaimessa auki olevaa HTML-sivua. Muokkaaminen tapahtuu DOM-rajapinnan kautta (Document Object Model Interface). DOM esittää HTML-dokumentin puumaisena rakenteena, jonka juuressa (root) on HTML-elementti.
Tässä esimerkkikuva Wikipediasta:

DOM muodostuu node:ista. Parent-nodella on child-nodeja (decendant-node), ja jos lapsia on useita ne ovat toisilleen siblings-node:ja. Text-node on oma tyyppinsä ja se sisältää tekstiä. Puuta voi selata järjestyksessä root-nodesta eteenpäin, kyselemällä aina seuraavaa jälkeläistä, sisarusta jne. Sellaisia node_ja, joilla on oma _HTML_taginsä kutsutaan _elementeiksi. Elementtejä voidaan etsiä muokattavaksi niiden CSS-selector:eiden avulla. querySelector etsii elementtejä niiden tyypin (esim. “div”, “h1”), luokan (esim. “.error”) tai id:n (esim. “#info”) avulla.
DOM-demo 1 (alku)
Elementtien etsintä
Kokeillaan querySelector:ia selaimessa. Tallenna seuraava koodi tieodostoon *dom-demo1.html” ja avaa sivu Chrome-selaimessa:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM demo 1</title>
</head>
<body>
<h1>Harjoitellaan elementtien käyttämistä</h1>
<button>Heippanappi</button>
<p class="message">Muuta tämä teksti</p>
<a id='info' href="http://is.fi">Iltasanomat</a>
</body>
</html>
Avaa selaimen kehittäjänäkymä painamalla Ctrl+Shift+j (valitse “Console”-välilehti ellei jo ole valittuna).
Kirjoita prompt:iin (> merkin jälkeen ja paina enter):
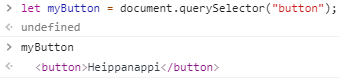
let myButton = document.querySelector("button");
Nyt myButton:in pitäisi sisältää ko. elementti. Testaa se kirjoita prompt:iin:
myButton
Tämä on ensimmäinen button-elementti, joka dokumentista löytyi.
Kirjoita prompt:iin ja testaa:
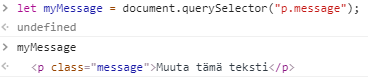
let myText = document.querySelector(".message");
Tämä on ensimmäinen .message-luokkaan kuuluvan elementti, joka dokumentista löytyi.
Jos elementillä on id sitä voidaan etsiä suoraan getElementById:in avulla. Kirjoita prompt:iin ja testaa:
let myLink = document.getElementById("info");
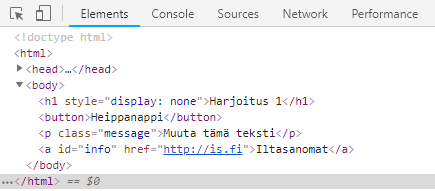
Vinkki: Voit katsella DOM-elementtirakennetta, kun valitset element välilehden.
Jos haluttan hakea kaikki tietyntyyppiset elementit, voidaan käyttää querySelectorAll:ia, joka palauttaa kaikki löydetyt elementit taulukon muodossa:
let myDivs = document.querySelectorAll("div");
Elementtien muuttaminen
Nyt käytetään hyväksi yllä tallennettuja elementtejä, ja muutetaan niiden attribuutteja.
Vaihdetaan napin tekstiksi “Paina tästä”. Tekstikenttään voidaan viitata attribuutilla innerText tai textContent:
myButton.innerText = "Paina tästä";
myButton.textContent = "Paina tästä";
Vaihdetaan linkki osoittamaan osoitteeseen “https://hs.fi/”. Uusi URL pitää tallentaa sekä attribuuttiin href, että textContent:iin. Miksi?
myLink.href = "https://hs.fi/";
Vaihda myös myMessage-elementin teksti.
Voit myös muuttaa elementtien CSS-tyylejä. Tekstin värin vaihtaminen onnistuu näin:
myText.style.color = "red";
Koko dokumentin CSS-tyyliin pääsee käsiksi näin:
document.body.style.backgroundColor = "pink";
Dom-demo1 (loppu)
script-tagi
Koodia on nyt ajettu kehittäjänäkymän kautta. Koodi voidaan tietysti liittää script-tagien avulla suoraan HTML-sivulle.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>DOM demo</title>
</head>
<body>
<script>
let myButton = document.querySelector("button");
myButton.innerText = "Paina tästä";
let myText = document.querySelector(".message");
myText.style.color = "red";
</script>
<h1 style="display: none">Harjoitus 1</h1>
<button>Heippanappi</button>
<p class="message">Muuta tämä teksti</p>
<a id='info' href="http://is.fi">Iltasanomat</a>
</body>
</html>
Erillinen .js-tiedosto
Koska script-tagin sisältö paisuu isoksi, on parempi sijoittaa JavaScript-koodi omaan tiedostoonsa. Siirrä edellisen kohdan JavaScript omaan tiedostoonsa, ja nimeä se domdemo1.js. Muuta script-tagi viittaamaan tähän tiedostoon:
<script src="domdemo1.js"></script>
Tästä eteenpäin teemme kaiken JavaScriptin erillisiin tiedostoihin, ei HTML:n sekaan!
HUOM! Script-tagi kannattaa sijoittaa aivan bodyn loppuun. Näin sivu latautuu nopeammin ja sivun DOM-rakenne on ehtinyt valmiiksi, ennen kuin JavaScript ajetaan.
JavaScriptin kutsuminen nappia painamalla (event)
Jotta saadaan toimintoja käynnistymään käyttöliittymästä esim. nappia painamalla, liitämme HTML-elementin johonkin event:iin sekä JavaScript-funktioon.
Paketoidaan kutsuttava koodi funktioksi:
function changeColor() {
myText.style.color="red";
}
Lisätään button:ille HTML-dokumenttiin onclick-attribuutti, jossa on JavaScript-funktiokutsu:
<button onclick="changeColor()">
Eventlistener ja callback
button:iin ja changeColor-funktion voi liittää toisiinsa myös addEventListener:in avulla suoraan .js-tiedostossakin (poista “onclick” button-tagistä):
myButton.addEventListener("click", changeColor);
Tässä siis kerrotaan selaimelle, että kun kyseinen tapahtuma tapahtuu (“click”), haluamme, että tämä JavaScript-funktio (“changeColor”) suoritetaan.
Tässä klikkaus-funktio on nimeltään callback-funktio, koska sitä kutsutaan vasta kun tapahtuma (event) on tapahtunut.
Valitse jompi kumpi tapa liittää funktiot ja eventit toisiinsa ja pysy siinä.
input-kentän lukeminen
Käyttäjän syötteitä voidaan saada JavaScriptiin input-elementin kautta. Lisätään edelliseen harjoitukseen input-kenttä nimelle:
<input id="hello" type="text" name="firstname" value="">
Input kenttään annettu teksti voidaan lukea muuttujaan myName:
let nameElem = document.getElementById("hello");
let myName = nameElem.value;
Tämä voidaan kirjoittaa myös putkeen:
let myName = document.getElementById("hello").value;
Lisää nyt nappi (id=”go1”), joka tervehtii käyttäjää nimeltä (lisää body:n uusi p-elementti, ja kirjoita siihen tervehdys JavaScriptin avulla).
Linkkejä
- elementin etsiminen QuerySelector
- elementin tyylin muuttaminen Style Object
- elementin luominen CreateElement