Harjoitukset 3
Tarkemmat uudet ohjeet:
JSON-serverin asennus ja käynnistys
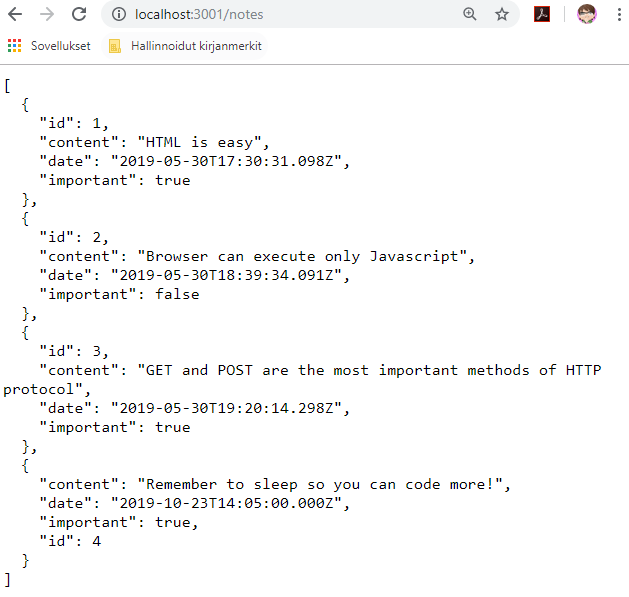
Tee uusi kansio notesdemo. Tee sen sisälle notesback kansio. Tee siihen db.json-tiedosto, kopioi sinne tämä json-muotoinen notes-tieto:.
Asenna ja käynnistä json-serveri kansioon notesback (katso asennusohjeet)
Avaa selaimella osoite: http://localhost:3001/notes.
json-server toimii kehitysaikaisena backendinä. Oikean tietokannan sijaan tiedot tallennetaan json-tiedostona levylle.
Huom! Jos olet tehnyt toisella kurssilla notes-backendin, voit käyttää suoraan sitä JSON-serverin tilalla.
Kun näissä tehtävissä viitataan notes-backend:iin, se tarkoittaa joko em. JSON-serveriä tai node/express:illä itse tehtyä backend:iä.
Tehtävä 0
Tutustu REST-rajapinnan toimintaan JSON-serverin ja Postmanin avulla Ohjeet täällä. Tee seuraavat operaatiot postmanin avulla (Harjoittele HTTP-metodien GET, POST, DELETE ja PUT käyttöä):
- Hae kaikki muistiinpanot
- Hae musitiinpano id:llä 1
- Lisää uusi muistiinpano
- Poista muistiinpano
- Muuta muistiinpanon tekstiä
Tehtävä 1
Tee uusi React-sovellus ajamalla vite-scriptit:
> cd c:/users/oma.nimi/documents/react/notesdemo/
> npm create vite@latest notesfront -- --template react
> cd notesfront
> npm install
> npm run dev
Asenna axios-kirjasto ja hae sen avulla notes-tiedot notes-backendiltä. Tulosta muistiinpanot consolille.
> npm install axios --save
Tallenna saanut tiedot notes-tilamuuttuujaan. Muuta hakeminen event-hookiksi, joka suoritetaan vain kun apps.js renderöidään ensimmäisen kerran.
Voit laittaa toistaiseksi kaiken axios-koodin Apps.jsx-tiedostoon. Ohjeet axios:en käyttöön löytyvät täältä (Axios ja promiset): tai voit ladata valmiin koodin täältä.
Tehtävä 2
Tallenna axioksen avulla json-servejille (tai notes-backendille) uusi kovakoodattu muistiinpano (notes-olio). Katso json-serveriltä, että se ilmestyi myös sinne.
Huom id-tulee serveriltä, älä lähetä sitä.’
Tehtävä 3
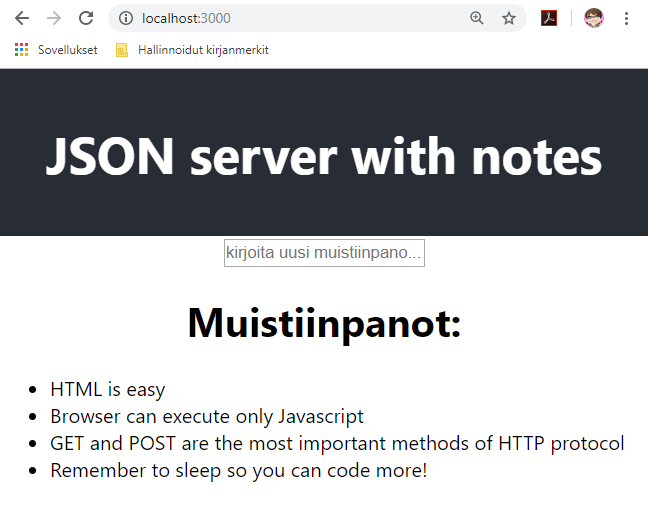
Tee uusi komponentti, joka tulostaa ruudulle kaikki muistiinpanot ranskalaisilla viivoilla.
Tehtävä 4
Tee lomakekomponentti, jonka avulla saadaan syötettyä uusi muistiinpano, sekä sen tärkeys (true/false) esim.check-box:in avulla. Tallenna lomakekentät tilamuuttujiin ja lähetä uusi notes-olio notes-backendille, kun lomake submit:oidaan.
Muista päivittää axis-kutsun jälkeen notes-tilamuuttuja, jotta ruutu päivittyy!
Tehtävä 5
Lisää jokaiselle muistiinpanolle poistanappi.Lisää myös toiminnallisuus, jolla voi muuttaa muistiinpanon tärkeyttä (esim. klikkaamalla muistiinpanoa). Muista päivittää onnistuneen axios-kutsun jälkeen notes-tilamuuttuja vastaamaan notes-backend:in tilannetta (poistettu muistiinpano poistetaan myös notes-tilamuuttujasta, vanha muistiinpano korvataan muutetulla).
Tehtävä 6
Julkaise ohjelmasi Dockerin avulla Herokussa (ks. ohjeet).
Lisätehtävä 1
Tee dropdown-valikko, jonka avulla filteröit ruudulle näkyviin vain tärkeät muistiinpanot.